Recently I’ve learned how to use Margins, Borders, and Padding in CSS while trying to make a website in html.
These are used in a block method use when making parts of your website. each part of the box is made with Margin, border. and Padding.
- Padding: Padding is the space between content. determines the size of the border.
- Border: Border is the box like outline that surrounds the content.
- Margin: Margin is the spacing between content blocks.
Each of these are used to create more depth and visual aid to your website.
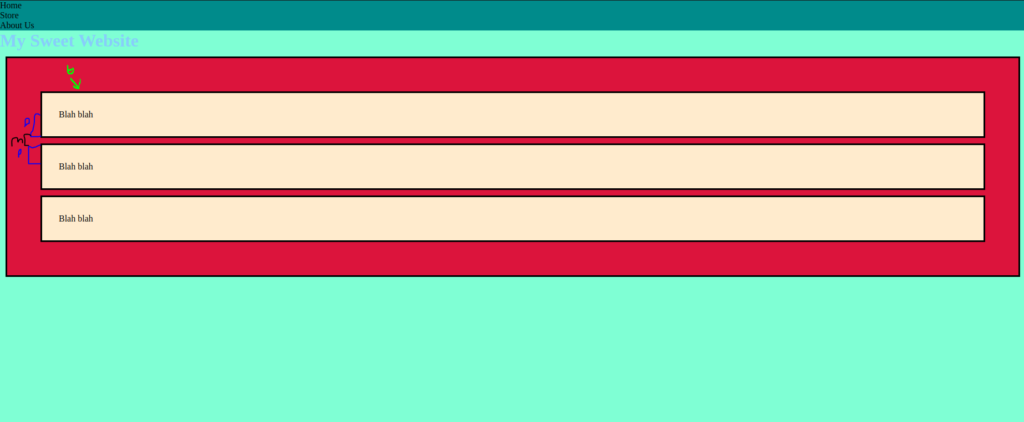
An example is shown below:

- m = margin
- p = padding
- b = border
- The lines correlate to what’s what to show better what I’m showcasing.

One response to “Margins, borders, and Padding in CSS”
I like that you drew on the image to explain margin, border, and padding.