
Changes to home Page
Today I changed not only blog cover page, but my background and header I will show how I did that.
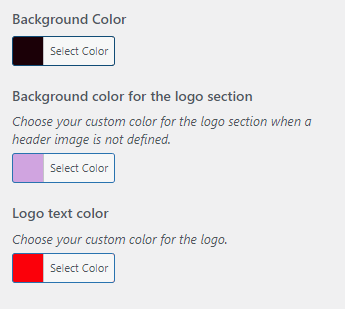
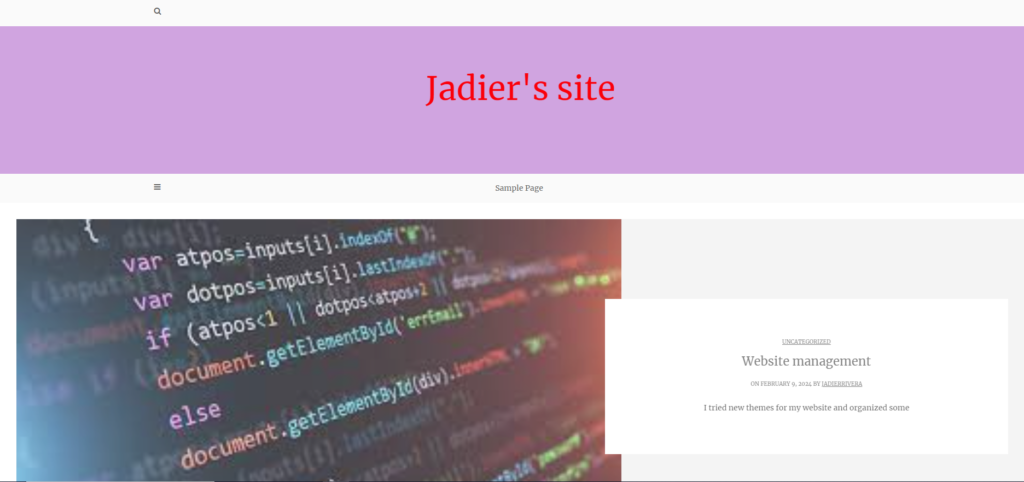
First for the header I just went appearance and went into header and I just changed the color of it, shown below in the picture

You click on color and you can change the text in the header the background of the header and the header itself.

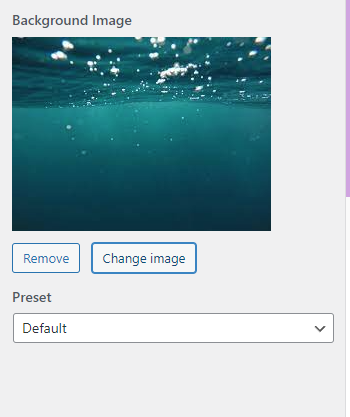
I also changed the background of my homepage I did this by going to appearance again and went to background and sends to straight to a menu that allows you to put an image on the homepage from your files.

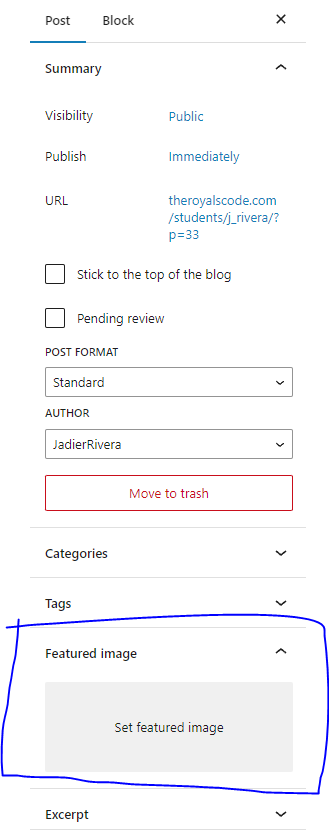
Finally I also changed one of my blogs post cover image by going into the blog, going to post and setting a Featured image.

What you see circled in blue is what you need to change the cover image.
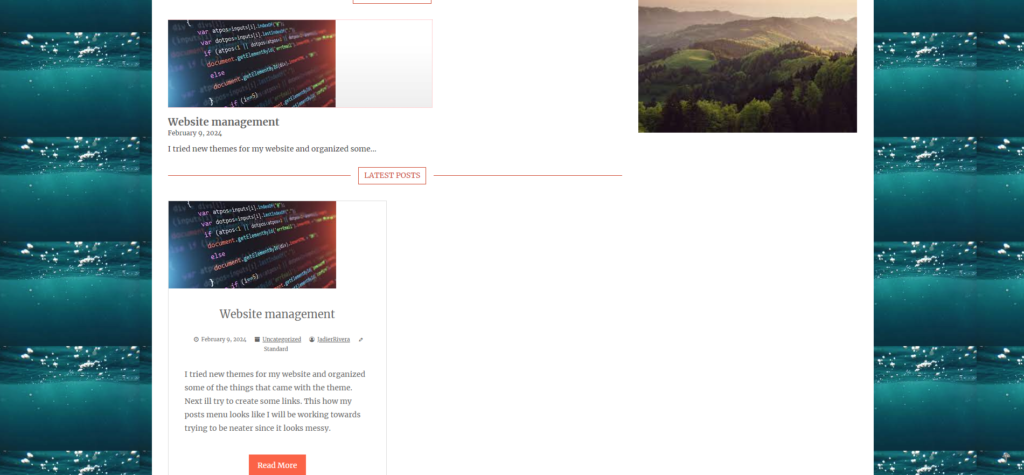
The final product:
Page 1

Page 2


Leave a Reply