I spent the whole class figuring out how I want to format the main page for my website. I managed to code a bit but for the most part I spent a good chunk drawing and revising a diagram of how I wanted a large section of the website to look and behave.

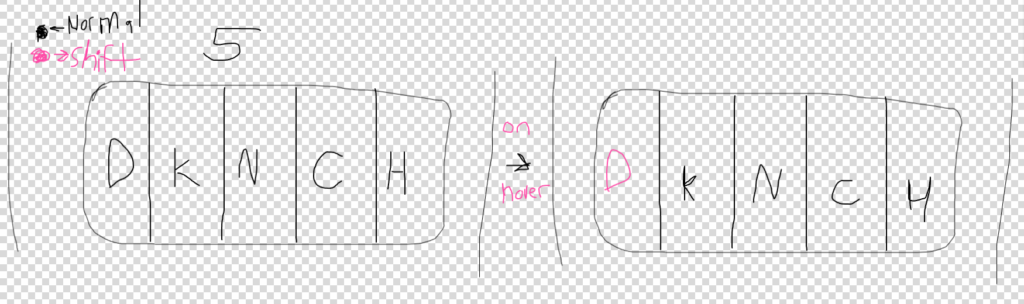
(The letters are the beginning initial of the stuff I want to display)
I’m hoping to make the columns scale to be equal in size dynamically with however many I put in it. On hovering over one of the (separated) columns, it should display a different image (a slightly altered one). It took me a bit to settle on this one, but I think it’ll be the ideal option.


Leave a Reply