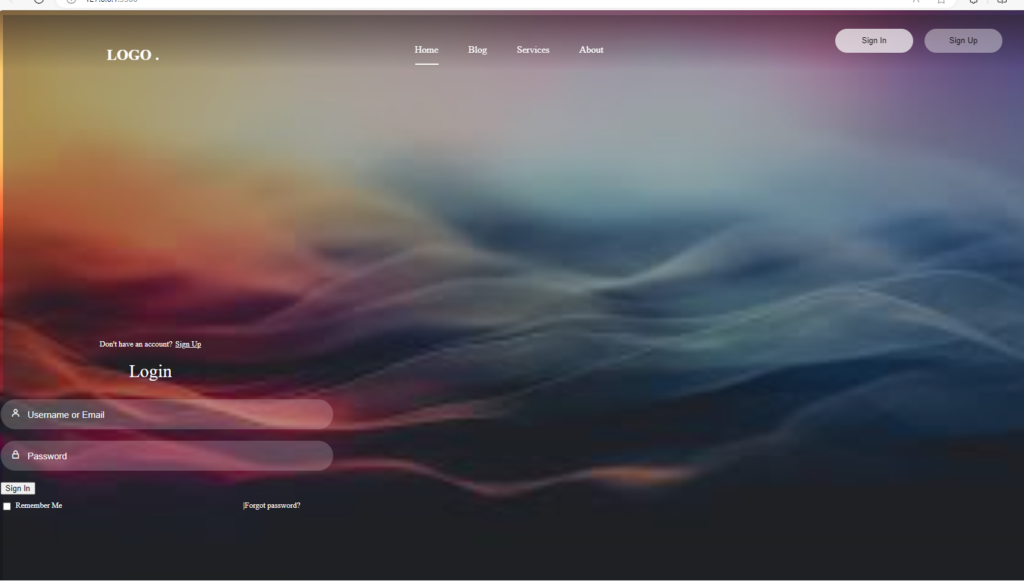
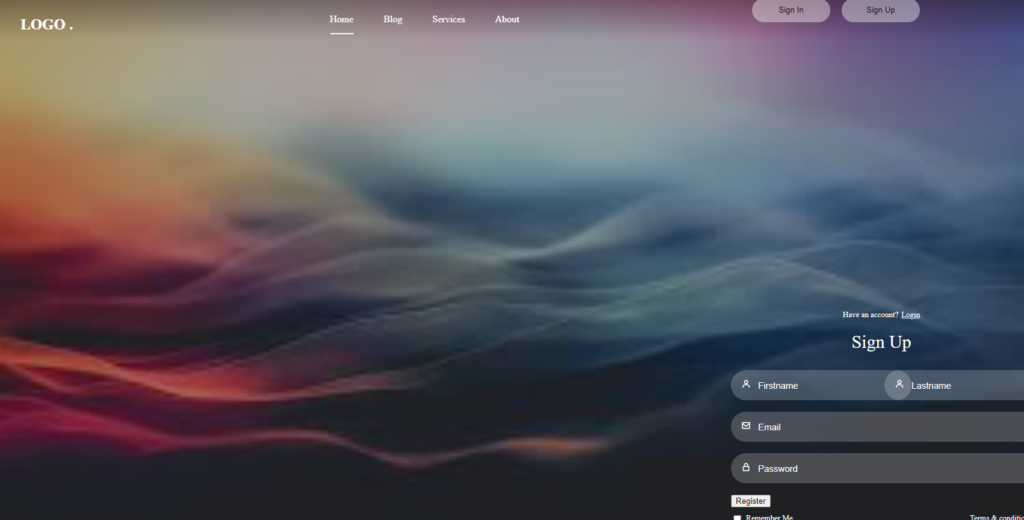
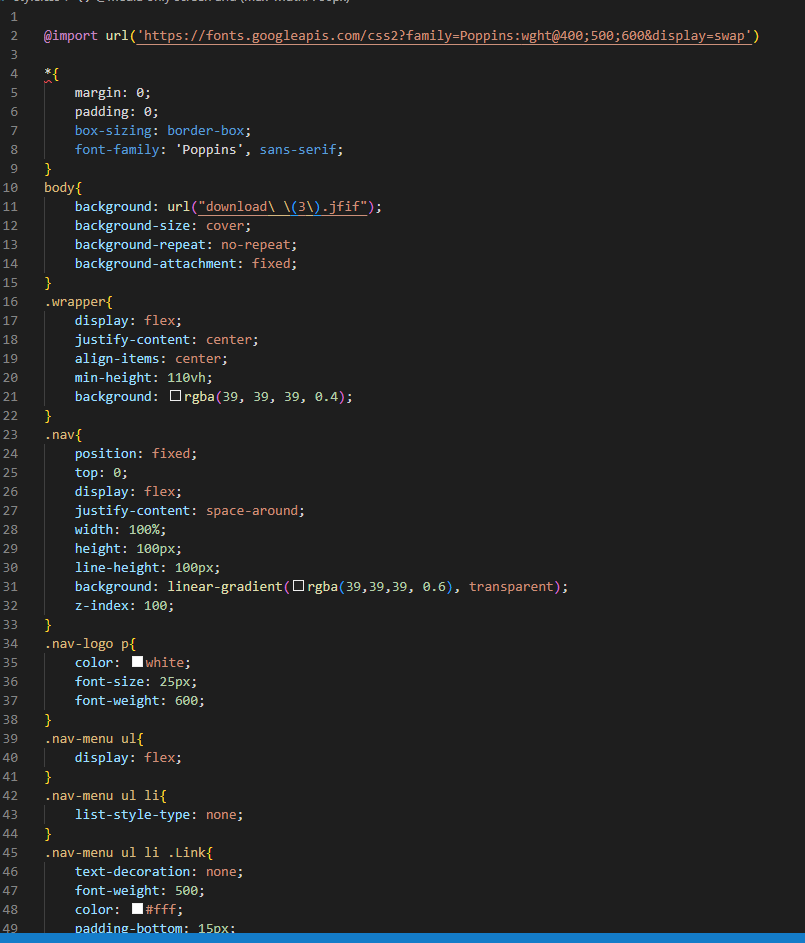
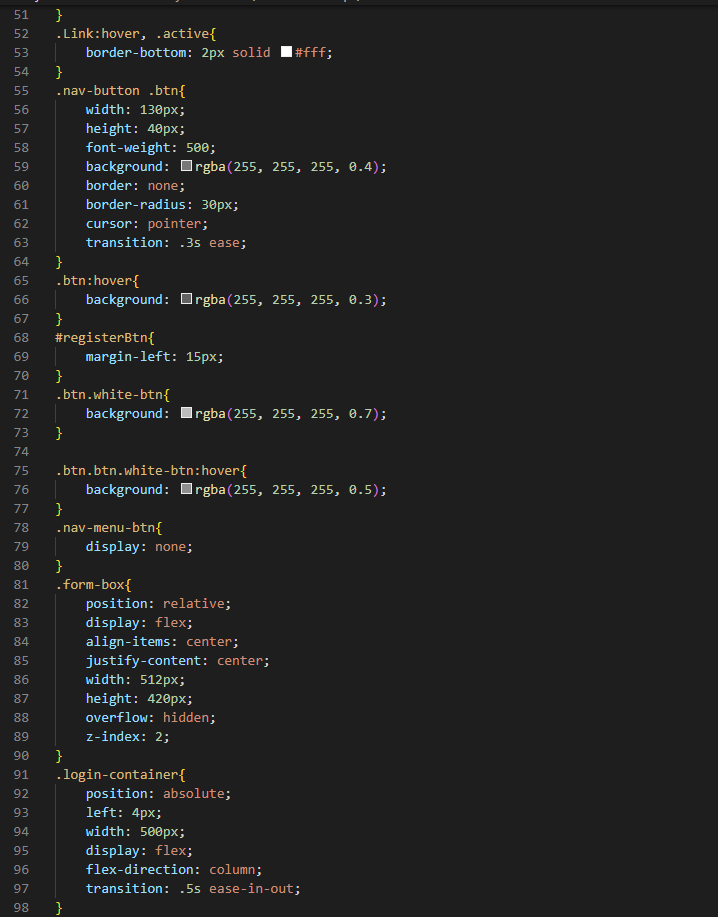
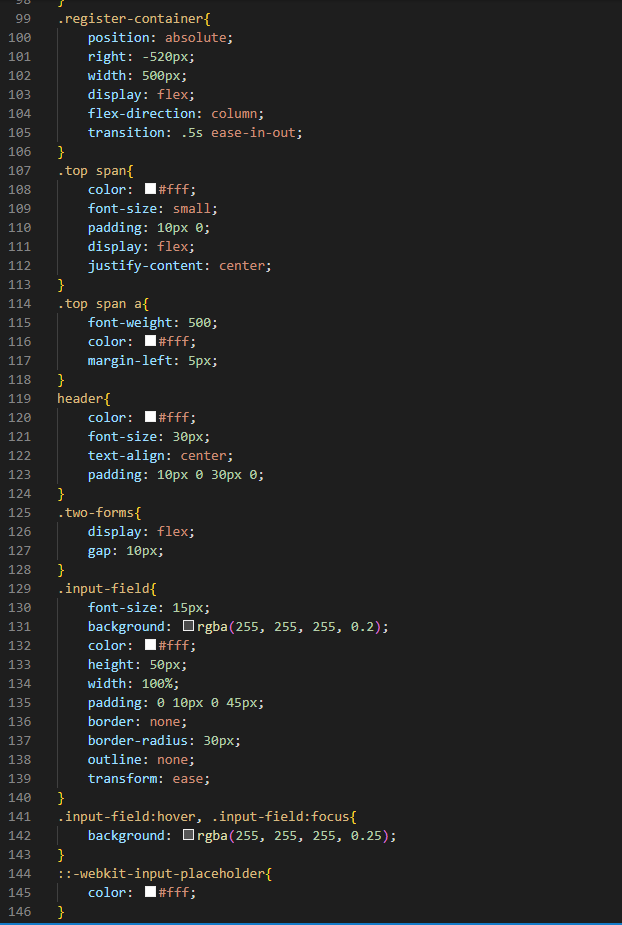
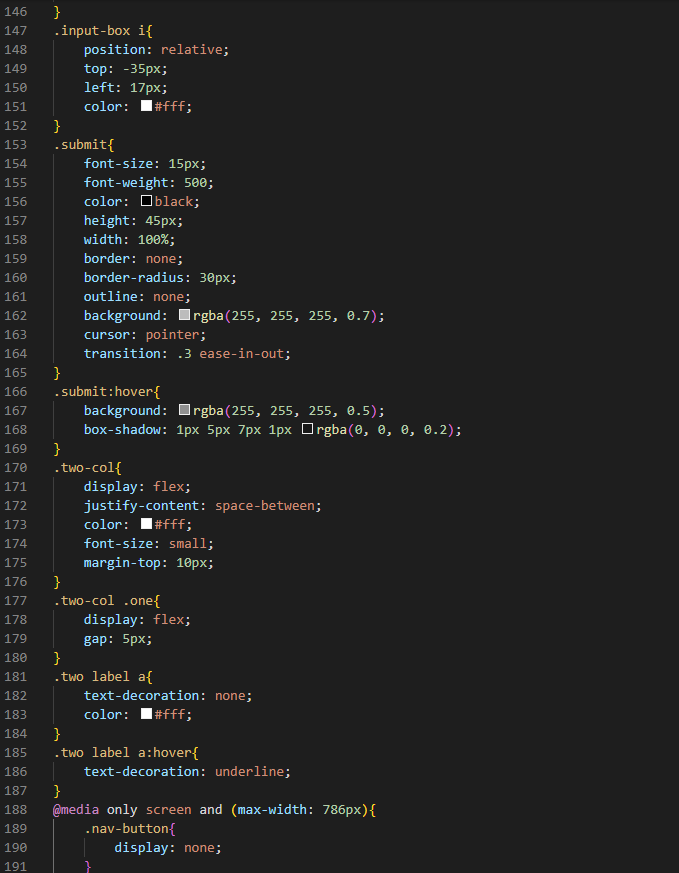
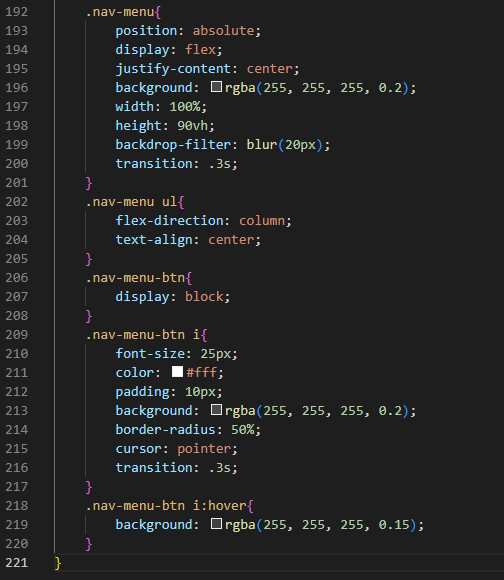
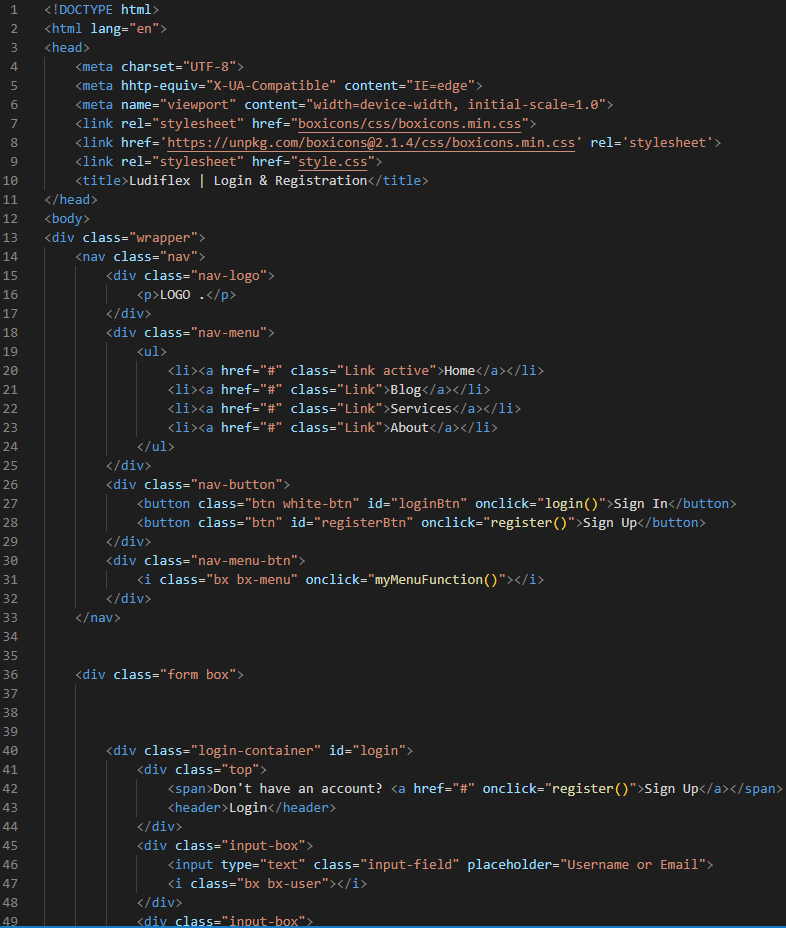
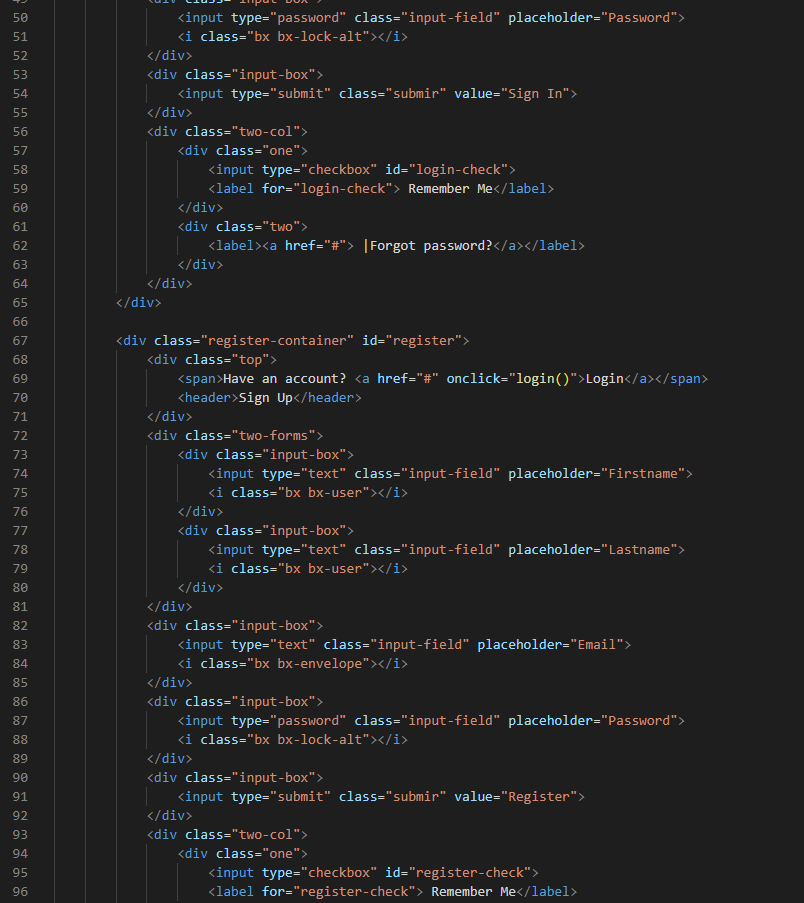
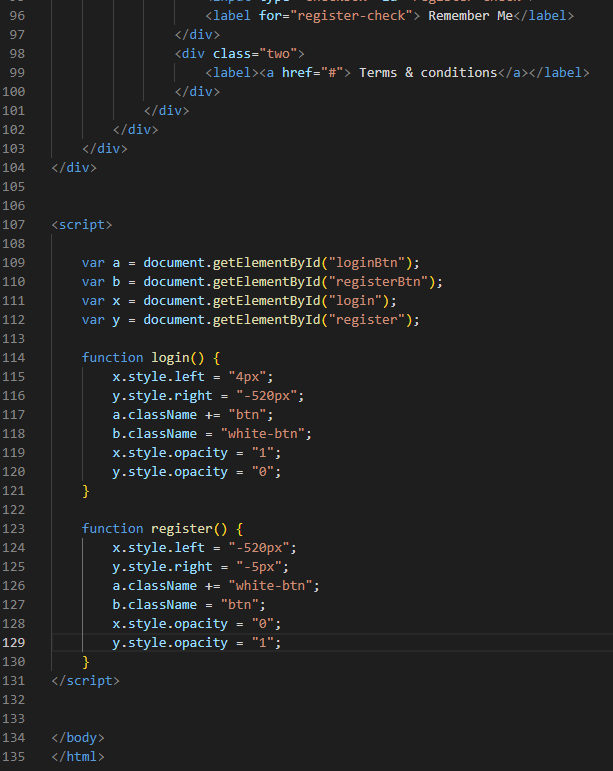
What I did today was make a website that you can log in or sign up on, It took me about two class periods and I learned more about hovering and boarding things and I also learned how to make things come and go on the screen at different times. I would definitely make this again even though it was a little frustrating and I did mess up the margin of some things but for the most part my website was a success and below is the website and the coding I did.










Leave a Reply